Color ramps
The color ramp displays 9 colors that have been generated from the current primary color.

The ramp is generated using one of three methods:
| Method | Description |
|---|---|
 |
Shade/Tint - The shade/tint is gradually reduced to the left of the center color and increased on the right. |
 |
Hue shifted - The primary color is hue shifted to create a range of 9 colors with the primary color in the center of the ramp. The hue shift process can be adjusted to suit your style (see Hue Shift graph edit below). |
 |
Gradient - A gradient is generated from the primary to the secondary color. |
The ramp has two additional buttons:
| Method | Description |
|---|---|
 |
Add to palette - Click this button to add the color ramp to the palette. The palette must be unlocked for this option to be available (click the palette unlock button in the toolbar above the palette  ) ) |
 |
Hue shift graph edit - Click this button to edit the hue shift values that are used to generate the color ramp. These values are stored on a per-document basis. |
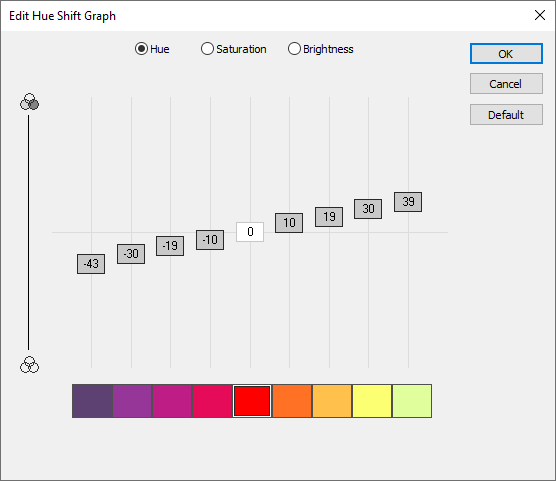
Changing the Hue Shifed Ramp algorithm
The hue shift graph editor dialog enables you to select either Hue, Saturation or Brightness and then set the individual value offsets that are used to create the ramp:

In the example above, the primary color is  the four colors to the left are created by subtracting 43, 30, 19, 10 and from the hue value and the four colors on the right are created by adding 10, 19, 30 and 39 to the hue. These are the only changes, in order to create this ramp, similar changes are also made to the saturation and brightness of each color. For a good tutorial on Hue Shifting, visit https://www.slynyrd.com/blog/2018/1/10/pixelblog-1-color-palettes (external link)
the four colors to the left are created by subtracting 43, 30, 19, 10 and from the hue value and the four colors on the right are created by adding 10, 19, 30 and 39 to the hue. These are the only changes, in order to create this ramp, similar changes are also made to the saturation and brightness of each color. For a good tutorial on Hue Shifting, visit https://www.slynyrd.com/blog/2018/1/10/pixelblog-1-color-palettes (external link)